
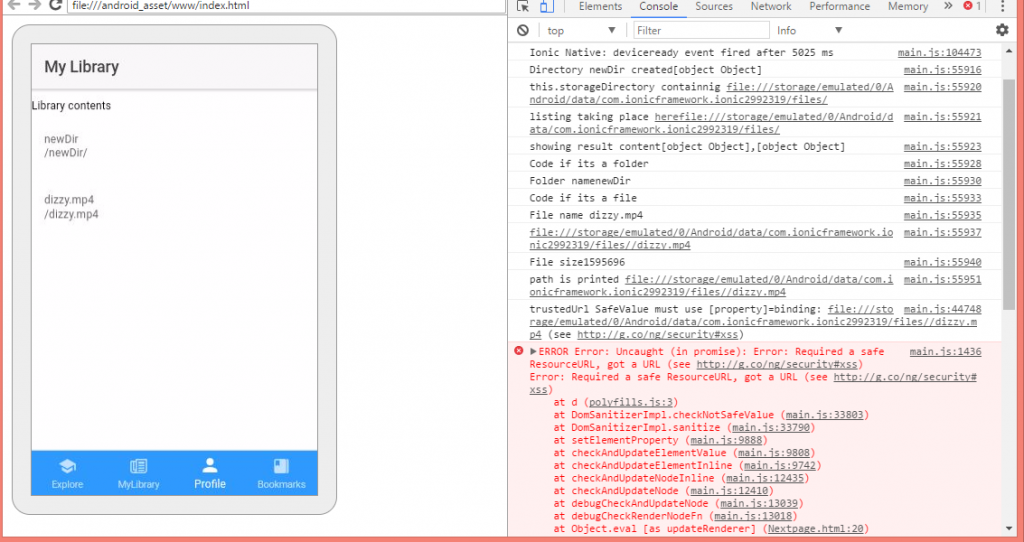
Muchas veces, hacemos uso de API’s de terceros o propias para obtener datos y mostrarlos en nuestras apps, pero a veces esos datos llevan incrustado código HTML, CSS, JS, el cuál al intentar mostrarlo, nos dará un error , como puede ser el siguiente :

Esto es debido a que el navegador no permite incrustar código que no sea de un dominio propio, por lo que hay que limpiar el código para poder incrustarlo.
Ionic nos proporciona unas librerías las cuales sirven para limpiar tanto código HTML, como CSS como JS.
Lo ideal es que ese código sea un PIPE , el cúal esté cargado en toda la instancia de IONIC y sea accesible en cualquier momento.
Un PIPE sencillo sería el siguiente :
import { Pipe, PipeTransform } from "@angular/core";
import { DomSanitizer, SafeHtml } from '@angular/platform-browser';
@Pipe({
name: 'sanitizeHtml'
})
export class SanitizeHtmlPipe implements PipeTransform
{
/**
*
* @param sanitizer
*/
constructor(
private sanitizer: DomSanitizer
){}
/**
*
* @param v
* @returns {SafeHtml}
*/
transform(v:string):SafeHtml
{
return this.sanitizer.bypassSecurityTrustHtml(v);
}
}
Para hacer uso de este PIPE, solo bastaría introducir en la plantilla en el elemento HTML que se desee el siguiente código :
[innerHtml]="content | sanitizeHtml"Este PIPE se podría extender con todos los métodos que ANGULAR nos proporciona (Bypassing Angular protection).
Son 5 métodos :
- bypassSecurityTrustHtml : Para limpiar código html
- bypassSecurityTrustScript : Para limpiar código JS
- bypassSecurityTrustStyle : Para limpiar código CSS
- bypassSecurityTrustUrl : Para limpiar urls usadas en hipervínculos o iframe (<a href==»», <iframe src=»»)
- bypassSecurityTrustResourceUrl : Para limpiar urls las cuales devuelven recursos como puede ser una imagen (<img src=»»)
Se podría crear un PIPE para cada uno, pero será más sencillo modificar el ejemplo anterior de PIPE , para que pansándole un argumento, usará un método u otro.
Esa modificación podría ser la siguiente :
import { Pipe, PipeTransform } from "@angular/core";
import { DomSanitizer, SafeHtml, SafeStyle, SafeScript, SafeUrl, SafeResourceUrl } from '@angular/platform-browser';
@Pipe({
name: 'sanitizeHtml'
})
export class SanitizeHtmlPipe implements PipeTransform
{
/**
*
* @param sanitizer
*/
constructor(
private sanitizer: DomSanitizer
){}
public transform(v:string, type: string):
SafeHtml | SafeStyle | SafeScript | SafeUrl | SafeResourceUrl
{
switch (type) {
case 'html':
return this.sanitizer.bypassSecurityTrustHtml(v);
case 'style':
return this.sanitizer.bypassSecurityTrustStyle(v);
case 'script':
return this.sanitizer.bypassSecurityTrustScript(v);
case 'url':
return this.sanitizer.bypassSecurityTrustUrl(value);
case 'resourceUrl':
return this.sanitizer.bypassSecurityTrustResourceUrl(v);
default:
return this.sanitizer.bypassSecurityTrustHtml(v);
}
}
}
Y para usar esta modificación sería incrustando el siguiente código en la etiqueta HTML que se desee:
[innerHtml]="content | sanitizeHtml:'html'"[innerHtml]="content | sanitizeHtml:'style'"[innerHtml]="content | sanitizeHtml:'script'"[innerHtml]="content | sanitizeHtml:'url'"[innerHtml]="content | sanitizeHtml:'resourceUrl'"